Frontend Developer | UX/UI Designer
Welcome to my portfolio site, built using Next.js, Tailwind CSS, TypeScript, Velite, MDX and shadcn/ui.





Showcase
Explore my featured projects
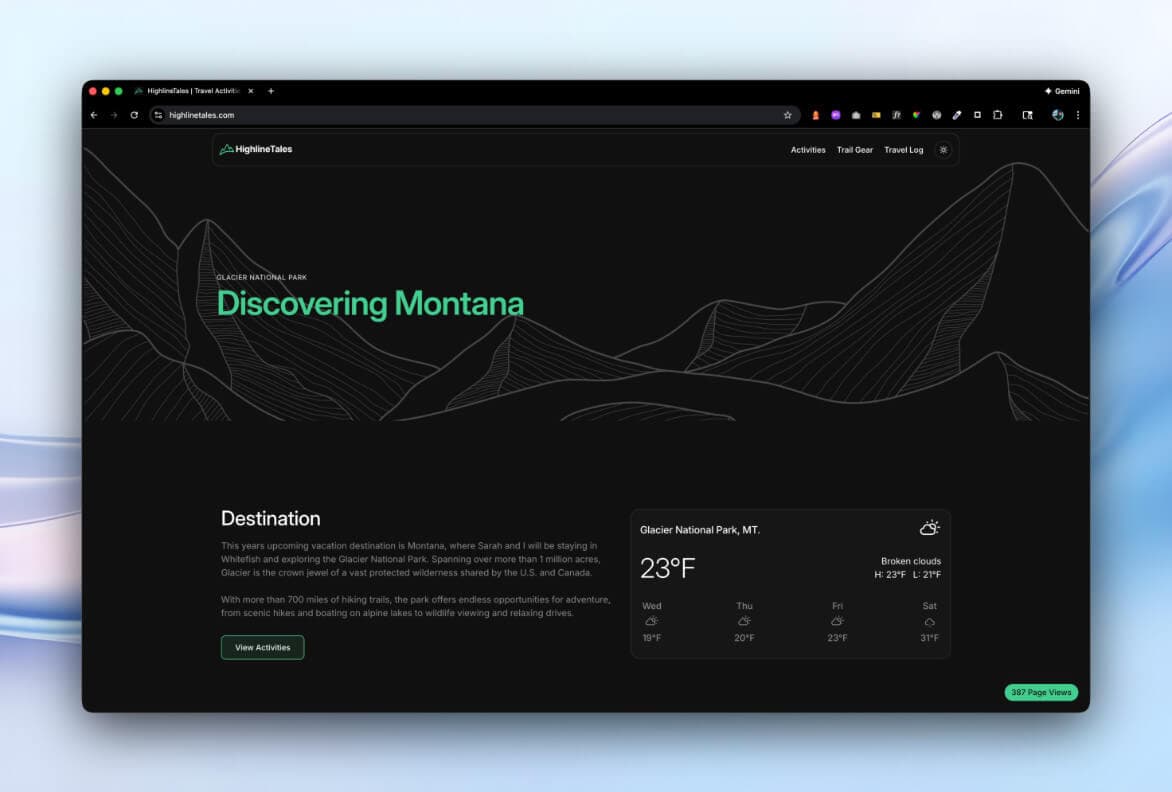
Check out my portfolio of client projects, showcasing custom web design, development, and live site previews.
Toolkit
Essential tools in my frontend workflow
As a frontend developer, these are the key technologies and tools that I use to streamline my workflow. My go-to IDE, which I rely on daily, is WebStorm. I depend on it for coding, debugging, and performance optimization. Its powerful, built-in features make it invaluable for refactoring large codebases and streamlining the entire development workflow.
Projects
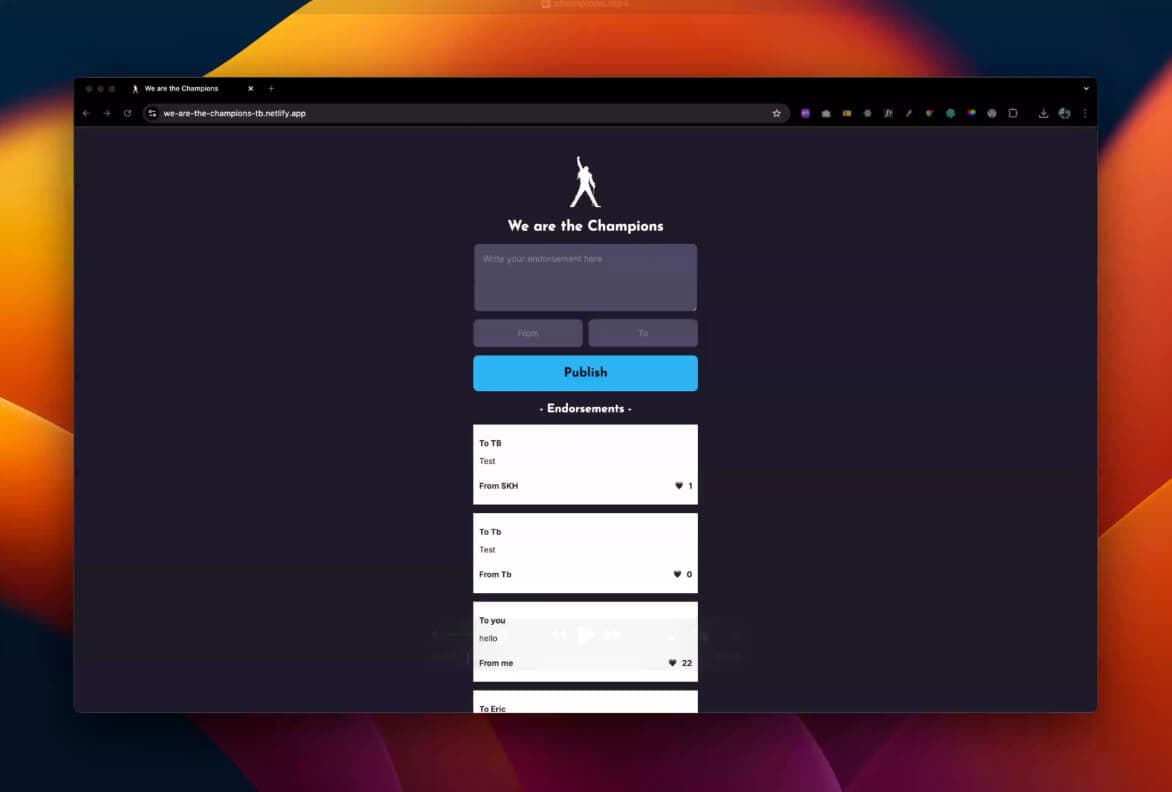
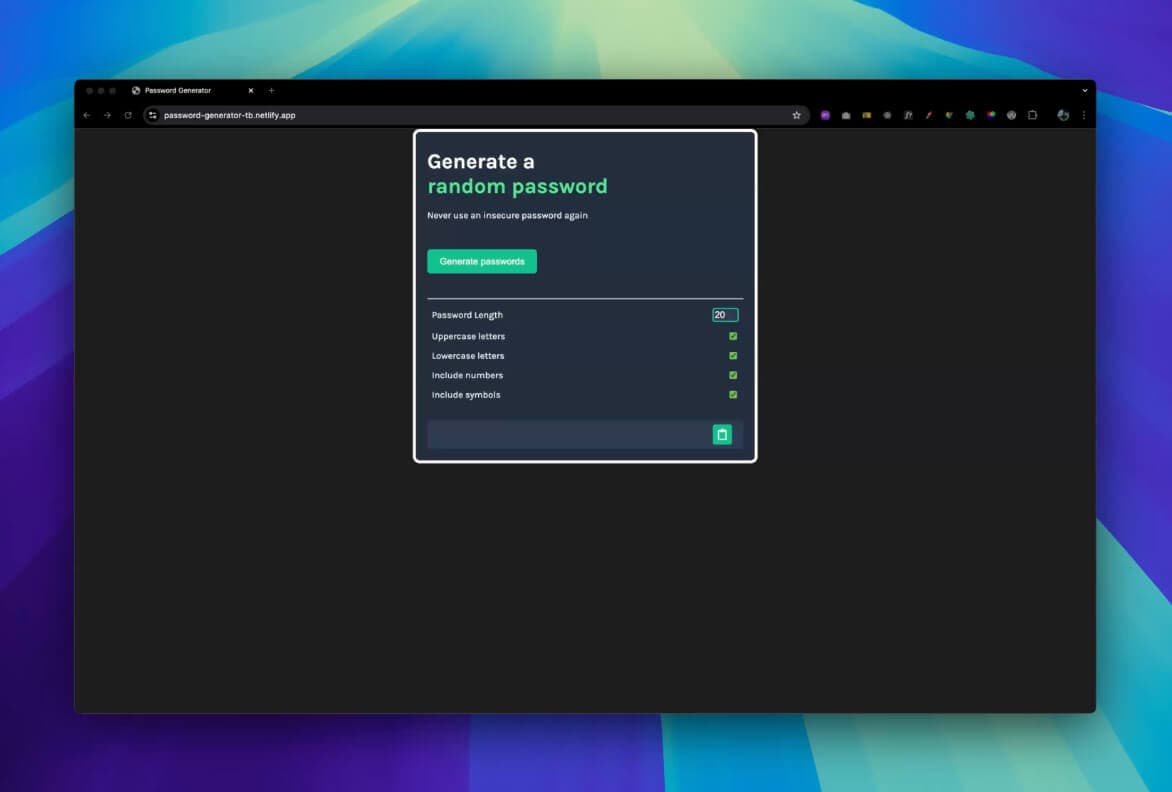
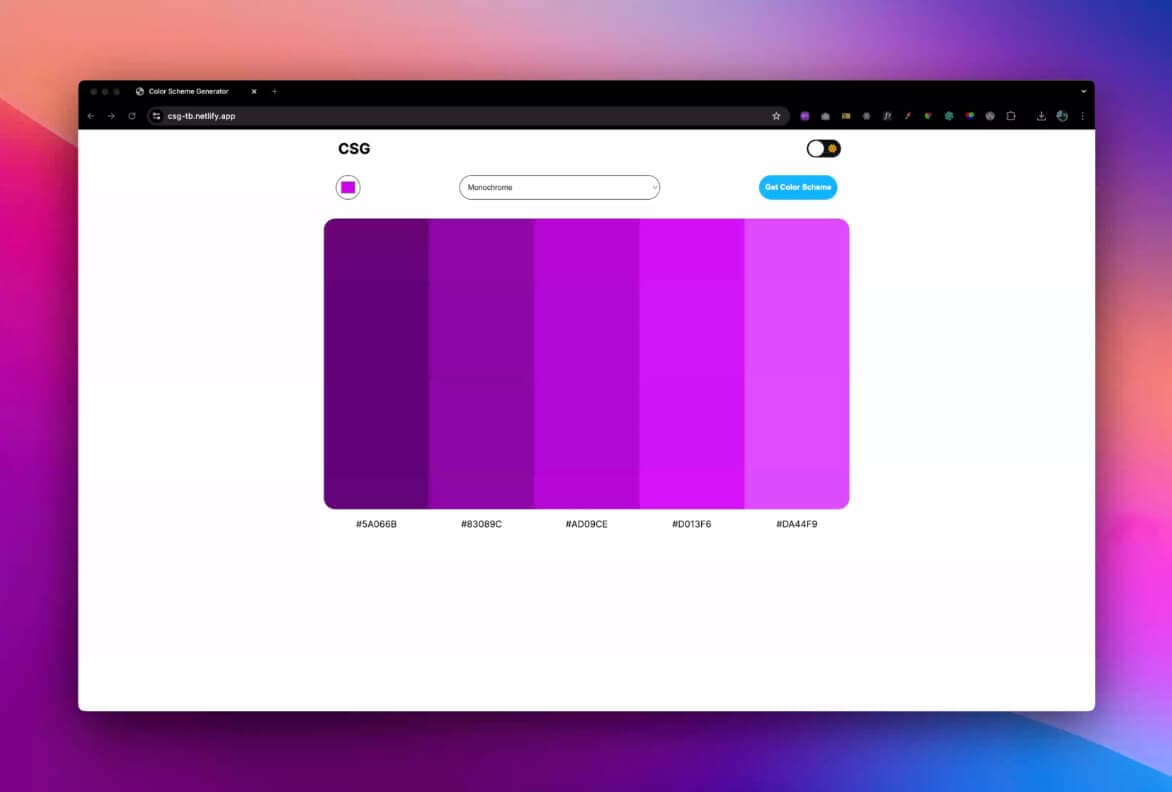
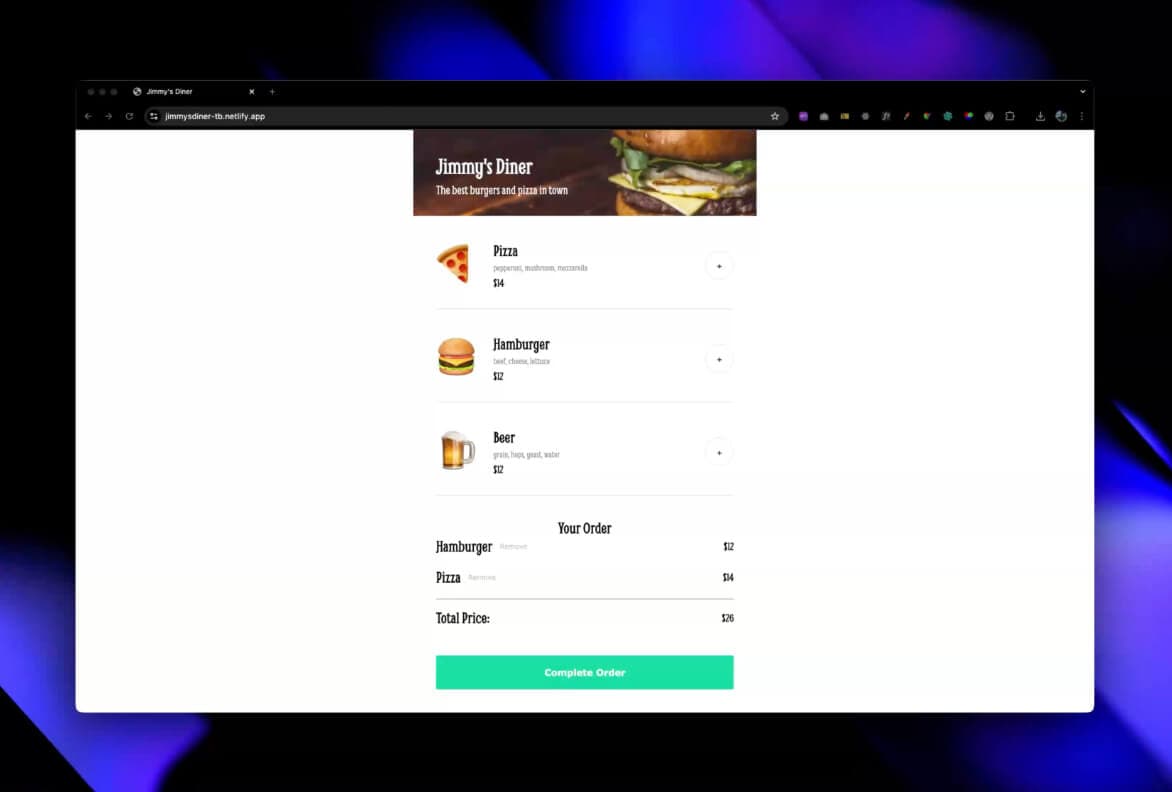
Explore my recent course work
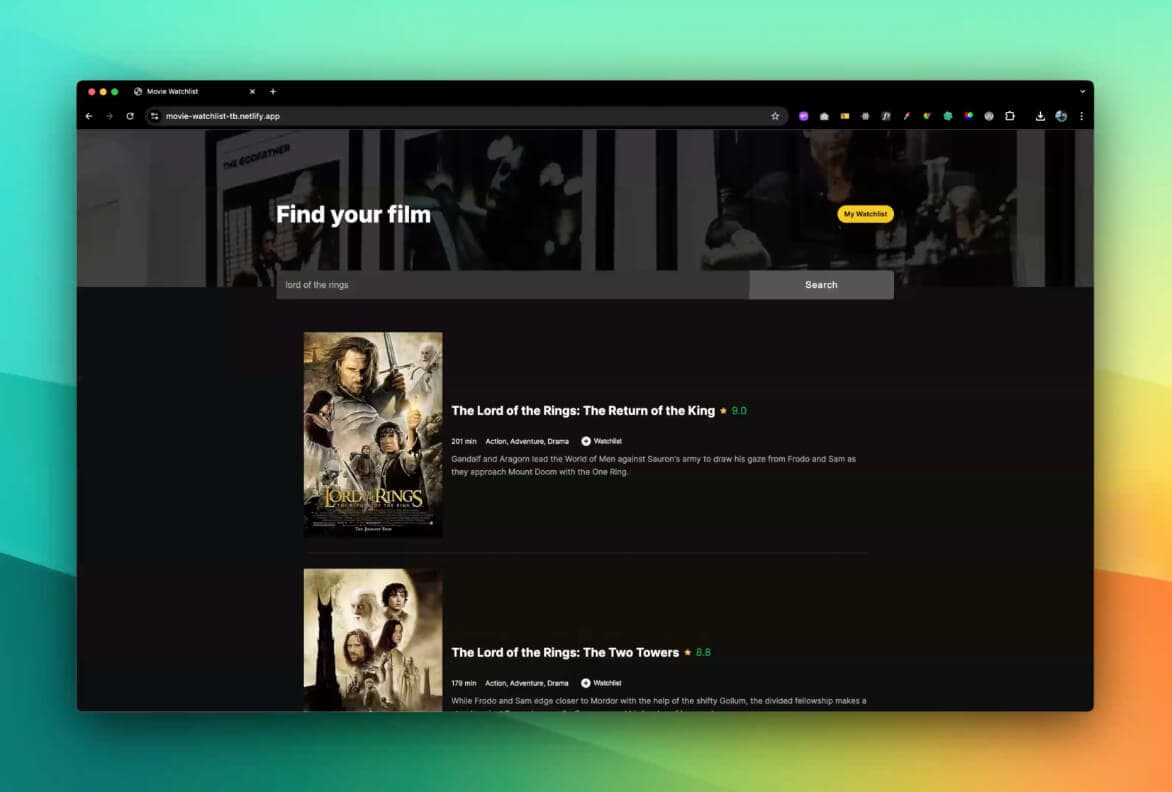
Web applications developed through the Scrimba Frontend Developer Career Path with access to the code repository and live demos.
Posts
Discover all things web development
My blog posts feature various aspects of web development, offering insights, resources and tips for aspiring developers.
A beginner’s guide to mastering core JavaScript concepts for web development.
A blog highlighting influential developers who’ve inspired my growth and learning.
A step-by-step guide to setting up and installing Tailwind CSS with your Next.js project.
A Markdown guide for efficiently formatting your code on GitHub with simple syntax.